Markdown Web Part in SharePoint Modern Experience
By Khoa Q.
Published 6 months ago
~3 minute read


For those of you who’ve decided to invest time into developing with and adopting the new SharePoint Modern experience, I’m sure you’re excited to hear about the additin of the Markdown web part.
A Simple Addition for Authoring
A few months ago I did an introduction to the web parts and widgets available under the Modern experience. The Text web part was the default go-to when one decided to add content to a page; however, the text editor controls were quite limited.
 The Text web part was one of the earlier ways to author and add text to a SharePoint Modern web page.
The Text web part was one of the earlier ways to author and add text to a SharePoint Modern web page.
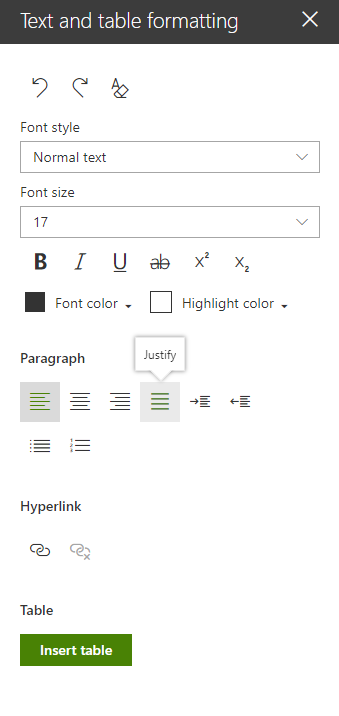
You had five predefined styles (Normal text, Heading 1, Heading 2, Heading 3, and Pull quote), the ability to bold, italicize, and underline text, the option to indent or align content (left, center, right)… The basics were there, but the real limiting factor was that you could not insert images into your content.
 The advanced features of the Text web part are sufficient for simple content authoring, but users can run into limitations quickly.
The advanced features of the Text web part are sufficient for simple content authoring, but users can run into limitations quickly.
Now, with the Markdown web part, users can leverage lightweight markup language in a plain text formatting syntax.
This is where things get interesting, because users are going to be able to extend the features that the Text web part currently lacks, most notably:
- Accessing additional headers (H4 to H6)
- Adding images to content
- Line breaks
- Code highlighting
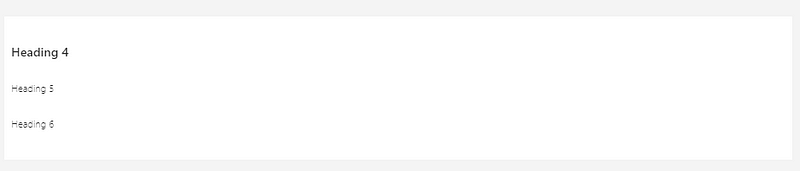
Let’s add the Markdown web part to a SharePoint Modern page. Once done, simply try to add the following code and save:
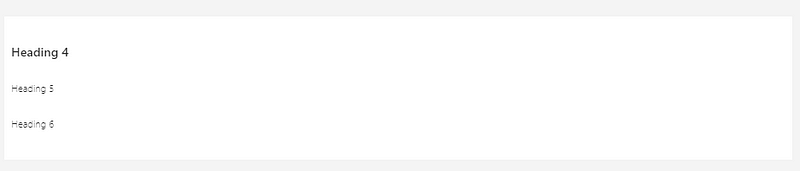
#### H4##### H5###### H6
 This is the rendered version once saved:
This is the rendered version once saved:
 Pretty cool, huh? Alright, let’s add an image:
Pretty cool, huh? Alright, let’s add an image:

The syntax will result in the image displaying as shown below:

Horizontal rules can be added with one of the following methods:
---Hyphens***Asterisks___Underscores
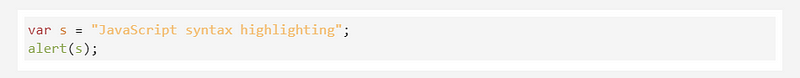
And for the developers out there who need to add code, just use the three back-ticks:
javascriptvar s = "JavaScript syntax highlighting";alert(s);
 If you want to embed a video (coming from YouTube, for example), you have to use the Office 365 Video or YouTube web part. However, you can provide an image and link to the video by using the following syntax:
If you want to embed a video (coming from YouTube, for example), you have to use the Office 365 Video or YouTube web part. However, you can provide an image and link to the video by using the following syntax:
Final Thoughts
Although it might not provide the customization of a Script Editor web part or source code editor, we can see how Markdown meets the Microsoft SharePoint team’s desire to provide additional tools that benefit end users. I believe Markdown is pretty easy to get accustomed to and that it provides great results when applied to specific content. Resources: adam-p/markdown-here google chrome, firefox, and thunderbird extension that lets you write email in markdown and render it before sending. …github.com
Here at NIFTIT, from Office 365 consulting to SharePoint solutions, we can handle projects of any size and difficulty. We follow industry standards and best practices to build world-class solutions. learn more about our services here!