Our blog posts
Welcome to our comprehensive collection of posts, blogs, and the latest articles dedicated to Microsoft 365 and SharePoint. Here, we delve into the dynamic world of these powerful platforms, exploring insights, updates, best practices, and innovative solutions.
Featured content
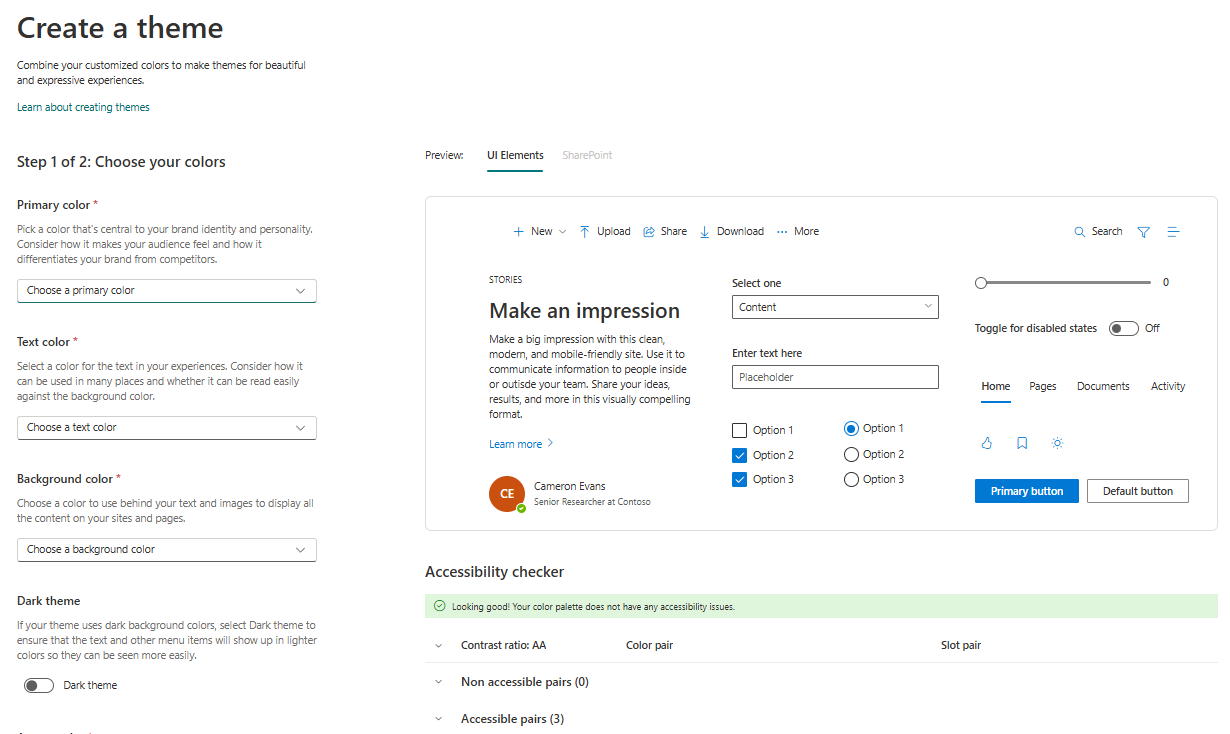
Create a Custom Theme in SharePoint Online
SharePoint Online’s new theme creation feature allows users to design custom themes directly from the user interface without requiring coding or external tools. This intuitive two-step process lets users and administrators personalize their sites to align with their organization’s branding effortlessly. Begin by navigating to the gear icon > Site branding, where Step 1 guides you to choose core colors such as primary, text, background, and accent, with an optional dark theme for modern aesthetics. In Step 2, name your theme and check accessibility to ensure readability for all users, including those with visual impairments. Once saved, the theme can be applied through Change the look > Theme, instantly transforming your site’s appearance to reflect your brand. This feature makes site customization simple, accessible, and impactful, empowering users to create professional and visually cohesive designs that enhance user experience and organizational identity.
By Khoa Q.
| Published 14 days ago
Latest content
Microsoft 365 Sensitivity Labels
Explore how Microsoft's revamped sensitivity label permissions impact content management and workflow security, and learn how to strategically assign these permissions for optimal business operations.
By Philac N.
| Published 22 days ago
Mastering the SharePoint Admin Center
Discover the essential guide to navigating and leveraging the SharePoint Admin Center. From managing sites and permissions to monitoring usage and ensuring compliance, this comprehensive resource equips you with actionable tips, real-world examples, and step-by-step visuals to become a SharePoint pro.
By Philac N.
| Published a month ago
Effective Communication in Remote Teams
Effective communication is essential for international development teams working across time zones and cultures. This article covers task-based written communication best practices, from specifying details in requests to using visual aids, helping teams avoid confusion and collaborate efficiently.
By Dom B.
| Published a month ago
Browser by topics
All posts
Microsoft's Copilot in Office 365 is a transformative AI-powered assistant that enhances productivity by providing real-time support and insights across applications. By integrating seamlessly with Office 365 tools like Word, Excel, and Outlook, Copilot enables users to perform tasks with ease, improves decision-making with predictive insights, and fosters collaboration. Enabling Copilot offers significant benefits, from automating tasks and reducing errors to optimizing workflows, making it an essential tool for boosting efficiency in today's fast-paced business environment.
By Dom B.
| Published a month ago
Document versioning in SharePoint is essential for efficient document management, collaboration, and compliance. This guide explores best practices for setting up versioning, using major and minor versions, automating workflows, and training users effectively. With SharePoint's versioning features, businesses can maintain document integrity, reduce errors, and ensure team members always have access to the correct versions of files. Learn how NIFTIT's consulting expertise can help businesses in New York maximize SharePoint's potential for improved productivity and seamless operations.
By Khoa Q.
| Published 2 months ago
Disabling the ability for users to create SharePoint sites by default is a strategic decision that helps maintain control over your organization's SharePoint environment. It enhances security, ensures compliance, and optimizes resource management. Administrators can maintain a consistent structure, reduce the risk of unauthorized sites, and manage storage more effectively. While users may experience delays in getting new sites created and administrators will have an increased workload, the benefits of a well-organized and secure SharePoint environment outweigh these drawbacks. By centralizing site creation, administrators ensure that all sites adhere to the organization's policies and standards.
By Philac N.
| Published 6 months ago
SharePoint is a powerful and widely used platform for data management and collaboration. However, with new updates and features come new bugs and vulnerabilities that can potentially compromise your data. As a SharePoint consulting agency based in New York, we understand the importance of keeping your data safe and secure. In this article, we will discuss three key ways to protect your data from new SharePoint bugs.
By Khoa Q.
| Published 8 months ago
Explore how Niftit has transformed our SharePoint onboarding site to enhance the user experience for new hires. With streamlined navigation, organized content, and interactive elements, our updated site ensures that new team members can find essential information effortlessly and engage with resources effectively from their first day. This revamp not only makes onboarding smoother but also enriches the learning process, helping new hires feel welcomed and prepared as they start their journey with us.
By Khoa Q.
| Published 8 months ago
As Microsoft gears up to roll out significant updates to Custom Script settings in SharePoint and OneDrive by March 2024, a new landscape of digital security and management unfolds. These pivotal changes, aimed at enhancing security and operational efficiency, signal a departure from traditional custom scripting capabilities. Embrace this shift with Niftit's guide to alternative solutions that promise not only to comply with upcoming security measures but to empower the creation of dynamic, functional digital workspaces. Explore robust SPFX solutions, harness the power of Power Apps, automate with Power Automate, and delve into other secure, innovative tools. Join us as we navigate this transition, ensuring your digital environment remains vibrant, secure, and ahead of the curve.
By Khoa Q.
| Published 9 months ago
In a significant update announced by Microsoft, changes to the management of custom scripts within SharePoint and OneDrive are set to take effect in March 2024. This update primarily revolves around the removal of the Custom Script setting, which previously allowed users to execute custom scripts on personal and self-service created sites. To facilitate a smoother transition, Microsoft has introduced a new PowerShell command, “DelayDenyAddAndCustomizePagesEnforcement.” This command extends the support for custom script settings until mid-November 2024, providing organizations additional time to adjust to the new regulations.
By Khoa Q.
| Published 9 months ago
SharePoint is a powerful platform that can revolutionize collaboration and productivity within your organization. By leveraging its robust features and tools, you can streamline workflows, enhance communication, and optimize productivity. From document management and version control to efficient communication and task tracking, SharePoint offers a wide array of functionalities that can transform the way your team works together.
By Khoa Q.
| Published 9 months ago
Allowing users who understand specific access needs to manage group permissions can benefit your organization. By distributing this responsibility, you empower those who possess contextual knowledge, ensuring a more granular and accurate control over access rights.
By Philac N
| Published a year ago
SharePoint sites are powerful tools for collaboration and content management, but sometimes you need more detailed insights into their usage. While SharePoint provides high-level site usage information, it may not always give you the full picture. In such cases, you can harness the Audit report available in the compliance center to dive deeper into your site's activities. In this guide, we'll walk you through the process of accessing and utilizing this valuable resource.
By Khoa Q.
| Published a year ago
For those familiar with SharePoint document libraries and OneDrive for Business, there is a button that I think you’ll find quite useful: meet the OneDrive “Sync” button.
By Khoa Q.
| Published a year ago
This year, the most extensive conference in Singapore dedicated to Microsoft 365, Power Platform, Azure, and the exciting addition of Artificial Intelligence, will once again take place! We invite you to mark your calendars for October 21, 2023, and be a part of this event, where 17 distinguished speakers, both local and international, will enlighten us with their insights and expertise.
By Khoa Q.
| Published a year ago
In today's dynamic business landscape, harnessing the full potential of Microsoft and Office 365 is paramount for staying competitive. These robust suites of tools offer unmatched capabilities for productivity, collaboration, and innovation. However, the journey to realizing their full benefits often requires the expertise of a trusted technology partner.
By Khoa Q.
| Published a year ago
Embarking on the Office 365 migration journey is a significant step towards modernizing your organization's digital landscape. However, success requires meticulous planning and clear decision-making. In this guide, we explore top advice for a seamless migration. From assessing your environment to ensuring data security, each step is crucial for a smooth transition.
By Phi-lac Nguyen
| Published a year ago
SharePoint, as a powerful collaboration and document management platform, plays a crucial role in modern businesses. Migrating content from an older SharePoint environment or other systems to a newer version or the cloud can be a complex process. This blog post delves into some of the top SharePoint migration tools that can simplify this task, ensuring a seamless transition while preserving data integrity and structure.
By Khoa Q
| Published a year ago
Over the last few months, I’ve had the opportunity to work more and more with SharePoint under the new experience.
By Khoa Q.
| Published a year ago
Enabling Multi-Factor Authentication (MFA) for all users in Office 365 is a security best practice to protect your organization's data. However, it's important to carefully plan and communicate the rollout of MFA to your users.
By Phi-lac Nguyen
| Published a year ago
Enforcing strong password policies, including complexity requirements and regular password changes, in Office 365 is crucial for maintaining the security of your organization's accounts and data. Here are steps to enforce strong password policies in Office 365, along with industry best practices:
By Khoa Q.
| Published a year ago
To ensure that data in transit encryption is set up for SharePoint, you need to configure Secure Sockets Layer/Transport Layer Security (SSL/TLS) to encrypt data as it travels between clients (such as web browsers) and SharePoint servers.
By Phi Lac Nguyen
| Published a year ago
Monitoring and auditing are essential components of SharePoint governance and security. They help you track user activities, detect security incidents, and ensure compliance with policies and regulations.
By Khoa Q.
| Published a year ago
When people think of SharePoint, they think of it as the place to store company-wide information and data.
By Khoa Q.
| Published a year ago